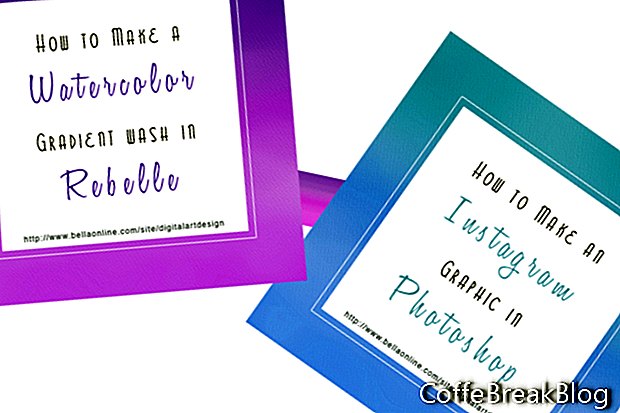
इस ट्यूटोरियल में, हम एक वॉटरकलर पृष्ठभूमि के साथ एक इंस्टाग्राम सोशल मीडिया ग्राफिक बनाएंगे जिसे हमने रिबेल सॉफ्टवेयर में चित्रित किया है।
हम पहले से ही Rebelle में पृष्ठभूमि बना चुके हैं। वॉटरकलर पृष्ठभूमि के लिए ट्यूटोरियल खोजने के लिए नीचे दिए गए लिंक को देखें। अब हम पृष्ठभूमि की छवि को फ़ोटोशॉप में आयात करने और इंस्टाग्राम ग्राफिक बनाने के लिए तैयार हैं।
इस ग्राफ़िक में आपके ब्लॉग पोस्ट का शीर्षक और url जोड़ने के लिए एक ओवरले बॉक्स होगा। इसका उपयोग सोशल मीडिया उद्धरण पोस्ट करने के लिए भी किया जा सकता है। अपने स्टाइल या ब्रांडेड ग्राफिक्स के बीच रंग की बौछार शुरू करके अपने इंस्टाग्राम पोस्ट में दृश्य रुचि जोड़ने के लिए उद्धरण बॉक्स एक शानदार तरीका है।
रिबेले में, हमने 1080 x 1080 पिक्सल और 72 डीपीआई पर अपनी वाटर कलर पृष्ठभूमि छवि बनाई। चलो फ़ोटोशॉप में फ़ाइल खोलें और ओवरले बॉक्स के लिए रंगीन आकार की परत जोड़ें और ब्लॉग शीर्षक और यूआरएल के लिए परतें।
- अपने बैकग्राउंड ग्राफिक को फोटोशॉप में खोलें। लेयर्स पैनल में दो लेयर होनी चाहिए। नीचे सफेद कैनवास की परत है और दूसरे में अर्ध-पारदर्शी पेंट परत है।
- ओवरले बॉक्स नामक एक नई परत जोड़ें।
हम एक पतली बॉर्डर के साथ एक चौकोर बॉक्स बनाएंगे। पहले हम बॉक्स को ड्रा करेंगे और बॉक्स लेयर की एक कॉपी बनाएंगे। हम मूल बॉक्स परत को पतली सीमा में बदलने के लिए परत शैलियों का उपयोग करेंगे। फिर, हम बॉर्डर के अंदर फिट होने के लिए कॉपी लेयर पर बॉक्स का आकार कम करेंगे।
- आयताकार मार्की उपकरण के साथ, ग्राफिक के केंद्र में एक सफेद आयत खींचें। चयन को सफेद या अपनी पसंद के रंग से भरें।
- इस परत को डुप्लिकेट करें (स्क्रीनशॉट देखें)। प्रतिलिपि परत की दृश्यता को बंद करें।
- लेयर स्टाइल विंडो खोलने के लिए ओवरले बॉक्स लेयर पर डबल-क्लिक करें। सम्मिश्रण विकल्प का चयन करें: बाईं ओर कस्टम टैब (स्क्रीनशॉट देखें)। उन्नत सम्मिश्रण अनुभाग में, भरण अपारदर्शिता को 0. पर सेट करें। बॉक्स गायब हो जाएगा।
- बाईं ओर स्ट्रोक टैब चुनें (स्क्रीनशॉट देखें)। स्ट्रोक के आकार को 2 पर सेट करें, स्थिति को बाहर की ओर और रंग को आपके ओवरले बॉक्स के समान रंग के लिए। यह एक पतली सीमा बनाएगा।
- ओवरले बॉक्स कॉपी लेयर की दृश्यता चालू करें। संपादित करें पर क्लिक करें - फ्री ट्रांसफ़ॉर्म और बॉक्स और बॉर्डर के बीच जगह बनाते हुए इस दूसरे वर्ग को थोड़ा कम करें।
- ओवरले बॉक्स लेयर और कॉपी लेयर को मिलाएं।
- अपनी पसंद के फोंट के साथ, अपने ब्लॉग पोस्ट का शीर्षक जोड़ें (स्क्रीनशॉट देखें)। शीर्षक में एक या दो शब्दों को एक स्क्रिप्ट फ़ॉन्ट और रंग परिवर्तन के साथ जोर दें। ऐसा रंग चुनें जो वाटर कलर पृष्ठभूमि के साथ अच्छी तरह से काम करता हो।
- छोटे फ़ॉन्ट आकार का उपयोग करके, वर्ग के निचले भाग में वेबसाइट यूआरएल जोड़ें।
- ऊपर के सैंपल ग्राफिक में, मैंने Hue / Saturation पैनल में कलर ग्रेडिएंट को बदल दिया है। (वैकल्पिक)
- अपने ग्राफिक को .psd और .jpg फॉर्मेट में सेव करें।
वापस
स्क्रीनशॉट का उपयोग एस्केप मोशन की अनुमति से किया जाता है, s.r.o.
कॉपीराइट 2018 एडोब सिस्टम्स शामिल। सभी अधिकार सुरक्षित। Adobe उत्पाद स्क्रीन शॉट (ओं) को Adobe सिस्टम शामिल से अनुमति के साथ पुनर्मुद्रित किया गया। Adobe, Photoshop, Photoshop एल्बम, Photoshop तत्व, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, आतिशबाजी, योगदान, कैप्टिनेट, फ्लैश कैटालिस्ट और फ्लैश पेपर संयुक्त राज्य अमेरिका और / या अन्य देशों में शामिल एडोब सिस्टम्स के या तो [/ a] पंजीकृत ट्रेडमार्क [s] या ट्रेडमार्क [s] हैं।
वीडियो निर्देश: Ethical Hacking Full Course - Learn Ethical Hacking in 10 Hours | Ethical Hacking Tutorial | Edureka (अप्रैल 2024).