डेटा सत्यापन, यह जांचना कि उपयोगकर्ता इनपुट (आमतौर पर रूपों से) आपके पास आवश्यक जानकारी और सही प्रारूप में अपेक्षित जानकारी होती है, ग्राहक सेवा और सुरक्षा दोनों के लिए महत्वपूर्ण है। यह भी एक आम है, शायद सबसे आम है, जावास्क्रिप्ट के लिए उपयोग करें। अच्छी तरह से किया गया, डेटा सत्यापन ग्राहक के अनुभव में सुधार कर सकता है और आपके व्यवसाय की सुरक्षा बढ़ा सकता है। खराब तरीके से किया गया, डेटा सत्यापन आपके ग्राहक के जीवन को मुश्किल बना सकता है और आपकी साइट को हमलों के लिए खुला छोड़ सकता है।
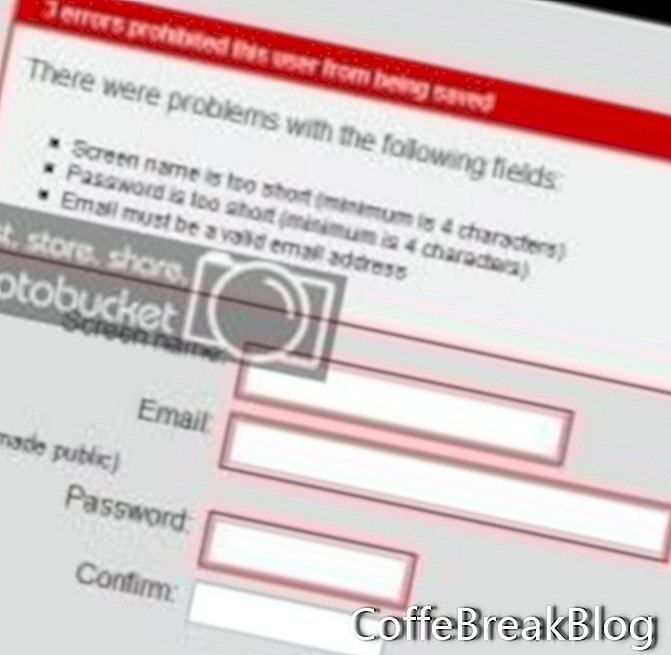
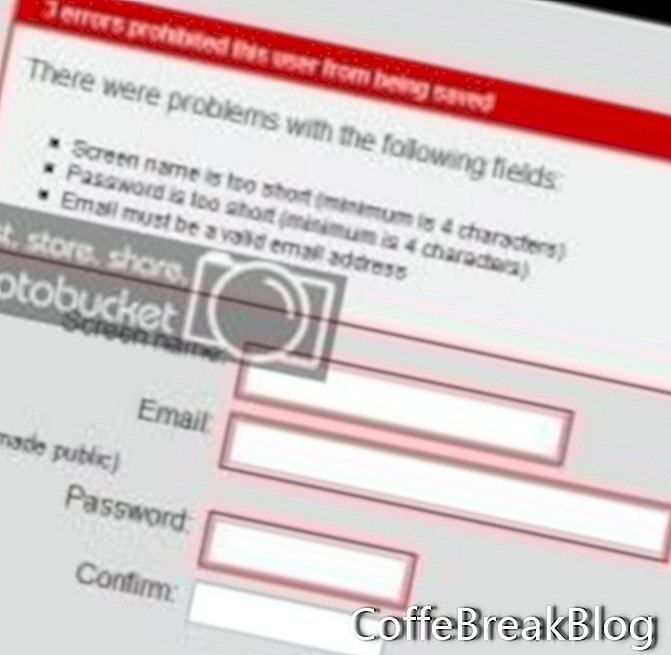
ग्राहक अनुभव को देखते हुए शुरू करते हैं। कल्पना कीजिए कि आप एक फॉर्म भरते हैं और आप एक गलती करते हैं या कुछ आवश्यक जानकारी शामिल करना भूल जाते हैं। यह आपके लिए अधिक उपयोगी है, एक संभावित लंबी सूची वाली पॉप-अप, जैसे यह:

या यह अधिक उपयोगी है यदि पृष्ठ लेआउट त्रुटियों को समझाने और उन फ़ील्ड्स को हाइलाइट करने के लिए बदलता है, जिन्हें इस तरह बदलना होगा:

जावास्क्रिप्ट का उपयोग किसी भी प्रकार की प्रतिक्रिया देने के लिए किया जा सकता है, लेकिन स्पष्ट रूप से दूसरा बहुत अधिक ग्राहक अनुकूल है।
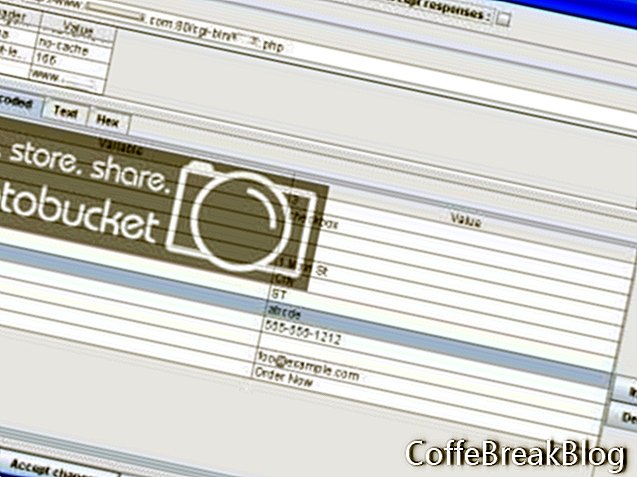
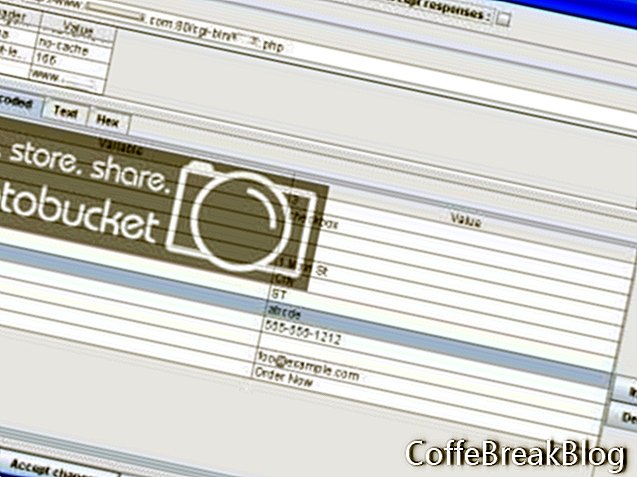
अब, कुछ लोग कह सकते हैं, "लेकिन हम सुरक्षा के लिए मान्य हैं, किसी भी ग्राहक को लाभ सिर्फ एक साइड इफेक्ट है।" डेटा सत्यापन करने के लिए सुरक्षा एक महत्वपूर्ण कारण है, लेकिन ब्राउज़र में किया गया डेटा सत्यापन झूठी सुरक्षा है। आप ब्राउज़र को नियंत्रित नहीं करते हैं और चूंकि जावास्क्रिप्ट ब्राउज़र में चलता है, एक हमलावर आपके जावास्क्रिप्ट-आधारित सत्यापन को बायपास कर सकता है और वे जो चाहें भेज सकते हैं। एक आम गलतफहमी यह है कि यदि आप अपने प्रपत्र डेटा को वेबसर्वर को URL के भाग के बजाय भेजने के लिए POST विधि का उपयोग करते हैं, तो लोग प्रपत्र फ़ील्ड की सामग्री को बदल नहीं सकते हैं। यह सच है कि, GET के विपरीत, आपको अपने ब्राउज़र के टूलबार में URL को संपादित करने की आवश्यकता है, ताकि पोस्ट विधि का उपयोग करके सबमिट किए गए फ़ॉर्म से डेटा को बदल सकें; लेकिन यह करना अभी भी काफी आसान है। जब मैं वेब एप्लिकेशन का ऑडिट करता हूं, तो मैं आसानी से फॉर्म फील्ड की सामग्री को बदलने की अनुमति देने के लिए WebScarab नामक टूल का उपयोग करता हूं। नीचे दी गई छवि WebScarab स्क्रीन को दिखाती है जहां आप जावास्क्रिप्ट सत्यापन के बाद और इससे पहले कि यह सर्वर पर भेजा जाता है फॉर्म फ़ील्ड की सामग्री को संपादित कर सकते हैं।

तो, जावास्क्रिप्ट सत्यापन ईमानदार लोगों द्वारा की गई गलतियों के लिए है - आपके ग्राहक - और पृष्ठ पर स्क्रिप्ट के भीतर उपयोग के लिए। आपको अपने सर्वर पर भेजे गए किसी भी डेटा को अपने सर्वर पर मान्य करना होगा।
संदर्भ
WebScarab
डब्ल्यू 3 स्कूल से फॉर्म सबमिट्टल के जीईटी और पीओटी तरीकों की व्याख्या
वीडियो निर्देश: Ethical Hacking Full Course - Learn Ethical Hacking in 10 Hours | Ethical Hacking Tutorial | Edureka (अप्रैल 2024).