एलिमेंट पूजो मी डिजिटल लिमिटेड द्वारा एक ड्रैग एंड ड्रॉप WYSIWYG वर्डप्रेस एडिटर प्लगइन है जो लगभग किसी भी वर्डप्रेस थीम के साथ काम कर सकता है। इस ट्यूटोरियल में, हम एलीमेंटर पर अपना पहला नज़र डालेंगे और वेबसाइट बनाने के लिए कुछ तैयारियाँ करेंगे।
आप Wordpress स्थापित करना चाहते हैं, एक डेटाबेस के लिए झुका हुआ है और जाने के लिए तैयार है। जैसा कि एलिमेंट प्लगइन लगभग किसी भी वर्डप्रेस थीम के साथ काम कर सकता है, आप अपनी पसंदीदा थीम इंस्टॉल कर सकते हैं। इसके अलावा, क्योंकि एलिमेंटर थीम पर निर्भर नहीं है, हम किसी भी समय थीम बदल सकते हैं और एलीमेंटर में हमारे द्वारा की गई सभी प्रगति नहीं खोनी चाहिए।
आरंभ करने से पहले, हमें वर्डप्रेस डिफ़ॉल्ट सेटिंग्स में कुछ बदलाव करने की आवश्यकता है।
वर्डप्रेस सेटिंग्स
यदि आपने अपनी वेबसाइट के लिए शीर्षक और टैगलाइन पहले से सेट नहीं की है, तो अब करते हैं।
- डैशबोर्ड से, सेटिंग्स - सामान्य (स्क्रीनशॉट देखें) पर क्लिक करें। ठीक क्षेत्र शीर्षक तथा टैगलाइन पन्ने के शीर्ष पर। पेज के नीचे Save Changes बटन पर क्लिक करें।
डिफ़ॉल्ट रूप से Wordpress में नवीनतम पोस्ट प्रदर्शित करने के लिए मुखपृष्ठ सेट है। हमें नमूना पृष्ठ प्रदर्शित करने के लिए इसे स्विच करना होगा।
- वर्डप्रेस डैशबोर्ड से, सेटिंग्स - रीडिंग (स्क्रीनशॉट देखें) पर क्लिक करें।
- पृष्ठ के शीर्ष पर है आपका मुखपृष्ठ प्रदर्शित करता है स्थापना। से रेडियो बटन बदलें आपकी नवीनतम पोस्ट सेवा एक स्थिर पृष्ठ। होमपेज ड्रॉप-डाउन मेनू पर सेट करें नमूना पृष्ठ। पेज के नीचे Save Changes बटन पर क्लिक करें।
अंत में, हमें पर्मलिंक सेटिंग सेट करने की आवश्यकता है। यह सेटिंग नियंत्रित करती है कि कैसे Wordpress प्रत्येक पृष्ठ या पोस्ट के लिए लिंक बनाता है। हमारे लिंक खोज इंजन के अनुकूल बनाने के लिए, हमें लिंक के अंत में पेज या पोस्ट नाम जोड़ने के लिए Permalinks सेट करना होगा।
//your-website.com/page-or-post-name/
- डैशबोर्ड से, सेटिंग्स - पेरालिंक्स (स्क्रीनशॉट देखें) पर क्लिक करें।
- के लिए रेडियो बटन पर क्लिक करें पोस्ट नाम। पेज के नीचे Save Changes बटन पर क्लिक करें।
एलिमेंट स्थापित करें
हमारा अगला कदम एलीमेंटर प्लगइन स्थापित करना है, जो हमें हमारी साइट के पृष्ठ सामग्री क्षेत्र में कुछ भी डिज़ाइन करने की अनुमति देगा।
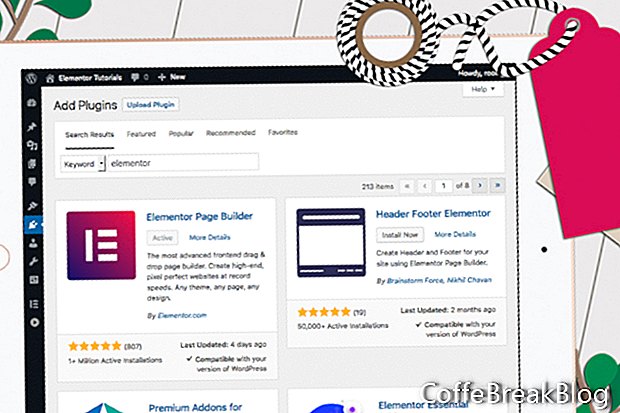
- डैशबोर्ड के बाएं मेनू से, प्लगइन्स - नया जोड़ें पर क्लिक करें। (स्क्रीनशॉट देखें)
- खोज बॉक्स में "एलिमेंट" जोड़ें।
जैसा कि आप देख सकते हैं, एलिमेंट पेज बिल्डर पहले सूचीबद्ध है। (स्क्रीनशॉट देखें)
- दबाएं अभी स्थापित करें एलिमेंट पेज बिल्डर के लिए बटन। जब प्लगइन स्थापित हो जाता है तो बटन ए में बदल जाएगा सक्रिय बटन। प्लगइन को सक्रिय करने के लिए इस बटन पर क्लिक करें। आपको इंस्टॉल किए गए प्लगइन्स सूची में सूचीबद्ध तत्व देखना चाहिए। (स्क्रीनशॉट देखें)
जारी रखें
Wordpress
एलिमेंट पेज बिल्डर प्लगिन
अस्त्र थीम
पोजो मी डिजिटल लिमिटेड की अनुमति से उपयोग किए जाने वाले एलिमेंट स्क्रीनशॉट
वर्डप्रेस को जनरल पब्लिक लाइसेंस (GPLv2 या बाद के) के तहत लाइसेंस प्राप्त है।
वीडियो निर्देश: Affiliate Marketing: 21 Quick Methods to raise fast cash online and offline in (2019) (मई 2024).