इस फ़ोटोशॉप ट्यूटोरियल में, हम अपने फेसबुक वीडियो कवर टेम्प्लेट में प्लेसहोल्डर टेक्स्ट जोड़ेंगे। यह पाठ व्यवसाय का नाम, व्यवसाय का प्रकार, टैगलाइन, आपके ग्राहक के व्यवसाय द्वारा प्रदान की जाने वाली सेवाएं और कार्रवाई के लिए कॉल होगा। फ़ोटोशॉप में अपनी प्रोजेक्ट फ़ाइल खोलें।
शब्द जोड़ें
हम पाठ की पहली दो परतों को जोड़ रहे हैं, पाठ के प्रत्येक पंक्ति को स्क्रीन के बाएं किनारे से लगभग 110 पिक्सेल संरेखित करेंगे। यह सुनिश्चित करना चाहिए कि पाठ स्मार्टफोन पर 640 x 360 पिक्सेल सुरक्षित क्षेत्र (स्क्रीनशॉट देखें) के भीतर है। आइए एक परत पर व्यवसाय का नाम और दूसरी परत पर व्यवसाय का प्रकार जोड़ें। हम दोनों टेक्स्ट लेयर्स को एक नई लेयर ग्रुप में डालेंगे जो हमारे सभी टेक्स्ट लेयर्स (स्क्रीनशॉट देखें) को होल्ड करेगी।
- लेयर्स पैनल के निचले भाग में न्यू ग्रुप आइकन पर क्लिक करें और इस ग्रुप को नाम दें टेक्स्ट.
- क्षैतिज प्रकार टूल का चयन करें और अपने पाठ के लिए एक कस्टम रंग चुनें। फ़ॉन्ट चुनें और फ़ॉन्ट का आकार 24 पीटी पर सेट करें।
- अपना पहला टेक्स्ट लेयर शुरू करने और टाइप करने के लिए स्क्रीन के ऊपर से बाईं ओर लगभग 90 पिक्सल और लगभग 90 पिक्सल से शुरू होने वाले टेक्स्ट बॉक्स को ड्रा करें व्यवास्यक नाम (स्क्रीनशॉट देखें)। इस प्लेसहोल्डर टेक्स्ट को आपके क्लाइंट के बिजनेस नेम से बदल दिया जाएगा।
- बस अगर ग्राहक का व्यवसाय नाम लंबा है, तो पाठ बॉक्स को थोड़ा चौड़ा करें। स्क्रीन के केंद्र के बारे में टेक्स्ट बॉक्स के दाहिने किनारे को खींचें।
- पहले के तहत पाठ की दूसरी परत जोड़ने के लिए पिछले चरणों को दोहराएं। प्रकार व्यापार का प्रकार प्लेसहोल्डर पाठ के रूप में।
पाठ की इन दो पंक्तियों का उपयोग वीडियो के पहले भाग में किया जाएगा। अब हम उस पाठ को जोड़ेंगे जो वीडियो के अंतिम भाग में दिखाई देगा (स्क्रीनशॉट देखें)। यह पाठ टैगलाइन, व्यवसाय द्वारा दी जाने वाली सेवाओं के प्रकार और कार्रवाई के लिए कॉल की सूची देगा। क्योंकि यह टेक्स्ट टेक्स्ट की पहली दो पंक्तियों के समान स्थिति में दिखाई देगा, आइए Layers पैनल में Eye आइकन पर क्लिक करके पहले दो टेक्स्ट लेयर्स के लिए दृश्यता को बंद कर दें।
पाठ की शीर्ष पंक्ति के लिए, जैसे टैगलाइन जोड़ें आपकी टैगलाइन यहाँ.
- फ़ॉन्ट आकार के साथ अभी भी 24 pts पर सेट है, टैगलाइन को उसी स्थिति में जोड़ें जिसमें आपने कंपनी का नाम जोड़ा है।
सेवाओं की सूची के लिए, फ़ॉन्ट आकार को 18 पीटी तक कम करें। हम पाठ की इन पंक्तियों के बारे में 20 पिक्सों पर भी संकेत देंगे।
- चार टेक्स्ट लेयर्स जोड़ें, हर एक का नाम सेवा या उत्पाद #। याद रखें यह केवल प्लेसहोल्डर टेक्स्ट है और इसे बदल दिया जाएगा।
सेवा या उत्पाद १
सेवा या उत्पाद २
सेवा या उत्पाद ३
सेवा या उत्पाद ४
अंत में, हम कॉल को कार्रवाई में जोड़ देंगे। यह एक फोन नंबर, वेबसाइट यूआरएल या सिर्फ एक सरल हो सकता है हमारी वेबसाइट पर पधारें.
- फॉन्ट साइज़ को वापस बढ़ाकर 24 तक करें और कॉल को स्क्रीन के बाएं किनारे से लगभग 110 पर टाइप करें।
समयरेखा पैनल
आइए समयरेखा पैनल खोलें। कई ट्यूटोरियल सुझाव देते हैं कि आप मोशन वर्कस्पेस पर जाएं लेकिन मैं एसेंशियल वर्कस्पेस में रहना पसंद करता हूं और सिर्फ टाइमलाइन पैनल को खोलता हूं। यदि टाइमलाइन पैनल दिखाई नहीं देता है, तो क्लिक करें खिड़की - समयरेखा। आपको एक खाली टाइमलाइन पैनल देखना चाहिए।
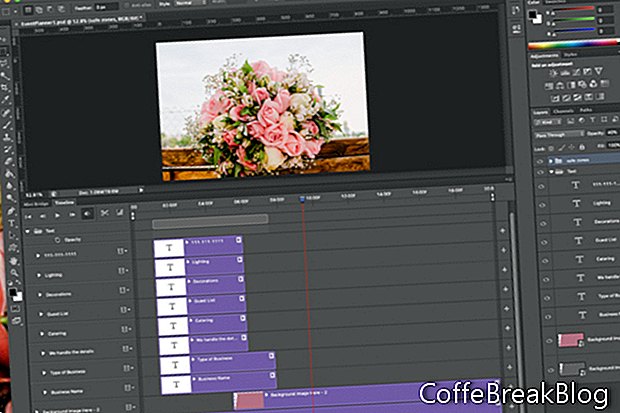
- टाइमलाइन पैनल (स्क्रीनशॉट देखें) में, सेंटर मेनू बटन को सेट करें वीडियो टाइमलाइन बनाएं और मेनू बटन पर क्लिक करें।
आप हमारे प्लेसहोल्डर ग्राफिक और टेक्स्ट लेयर्स के लिए टाइमलाइन पैनल में ट्रैक देखेंगे। डिफ़ॉल्ट रूप से, वीडियो की कुल अवधि केवल 5 सेकंड है। फेसबुक वीडियो कवर 20 से 90 सेकंड का होना चाहिए। इसलिए हमें नीचे के दो ट्रैक को 20 सेकंड तक विस्तारित करने की आवश्यकता है (स्क्रीनशॉट देखें)।
- नीचे ट्रैक के दाहिने किनारे पर क्लिक करें और समयरेखा पर किनारे को 20 सेकंड तक खींचें। फ्लोटिंग टिप विंडो देखें, जो ट्रैक के लिए एंड एंड ड्यूरेशन दिखाता है।
- दूसरे ट्रैक के लिए पिछले चरण को दोहराएं।
अपना काम बचाओ। अगले ट्यूटोरियल में, हम डिज़ाइन तत्वों को एनिमेट करना शुरू करेंगे।
पीछे | आगे
कॉपीराइट 2018 एडोब सिस्टम्स शामिल। सभी अधिकार सुरक्षित। Adobe उत्पाद स्क्रीन शॉट (ओं) को Adobe सिस्टम शामिल से अनुमति के साथ पुनर्मुद्रित किया गया। Adobe, Photoshop / या तो [a] पंजीकृत ट्रेडमार्क [s] है या संयुक्त राज्य अमेरिका और / या अन्य देशों में शामिल Adobe Systems का एक ट्रेडमार्क [s] है।
वीडियो निर्देश: Fireworks animation कैसे बनाए | how to create firework animation in Photoshop (मई 2024).