अधिकांश प्रोजेक्ट्स की तरह, iOS एप्लिकेशन बनाने से पहले आप iPad ऐप के लिए ग्राफिक्स बनाएंगे। IPad के रिलीज़ और iOS SDK में परिवर्तन के साथ, आप अब सार्वभौमिक iOS ऐप बना सकते हैं। एक यूनिवर्सल ऐप iPhone / iPod और iPad पर काम करेगा। एक सार्वभौमिक ऐप के लिए ग्राफिक्स बनाते समय, आप सोच सकते हैं कि आप एक बड़ी छवि (आईपैड आकार) बनाएंगे और ऐप को दर्शकों के डिवाइस के लिए आवश्यक छवि का आकार बदलने के लिए कहेंगे। लेकिन, यह बहुत खराब परिणाम देता है। IOS ऐप्स की अद्भुत विशेषताओं में से एक शानदार स्क्रीन रिज़ॉल्यूशन हैं। इस सुविधा का लाभ उठाने के लिए, आपको कई आकारों में ग्राफिक्स की आवश्यकता होगी। ऐप उपयोगकर्ता के डिवाइस के आधार पर एक अलग ग्राफिक का उपयोग करेगा।
इस ट्यूटोरियल में, हम यह मान रहे हैं कि आपका ऐप फुल स्क्रीन में चलेगा, जो स्टेटस बार (बैटरी आइकन दिखाने वाला बार) को ब्लॉक कर देगा। यदि नहीं, तो आपको स्टेटस बार द्वारा उठाए गए 20 बिंदुओं के लिए क्षतिपूर्ति करने की आवश्यकता होगी। आपने देखा होगा कि मैंने पिक्सेल के बजाय शब्द का उपयोग किया है।
यदि आप वेब के लिए पिक्सेल में काम कर रहे हैं, तो आपको अंकों में सोचना शुरू करना होगा। सेब
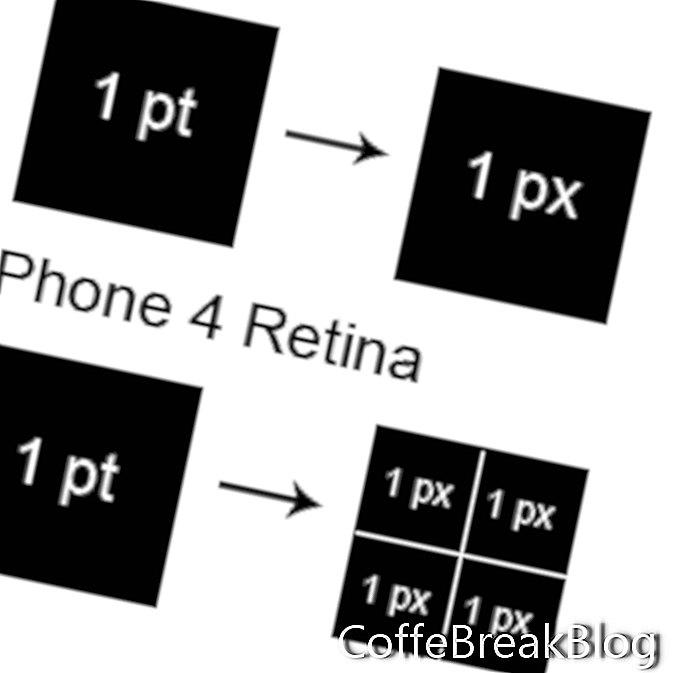
आर अंक और पिक्सेल में प्रदर्शन के आकार को संदर्भित करता है और पहली नज़र में अंतर भ्रामक हो सकता है। यह वास्तव में iPhone 4 से पहले कोई समस्या नहीं थी क्योंकि अंकों की संख्या प्रत्येक डिवाइस के लिए पिक्सेल की संख्या के बराबर थी। हालाँकि, iPhone 4 में रेटिना डिस्प्ले है। यदि यह पहली बार आपने "रेटिना" शब्द सुना है, तो यह नए उच्च रिज़ॉल्यूशन डिस्प्ले को संदर्भित करता है जो स्क्रीन पर प्रत्येक बिंदु के लिए 4 पिक्सेल का उपयोग करता है। इसलिए, iPhone 4 में पहले के iPhones के समान भौतिक आयाम होंगे लेकिन ऊर्ध्वाधर और क्षैतिज पिक्सेल की संख्या का 2 गुना उपयोग करेंगे।

इसलिए हम अपने ऐप्स के लिए तीन आकारों में ग्राफिक्स बनाना चाहेंगे। IPhone के लिए कम रिज़ॉल्यूशन और उच्च रिज़ॉल्यूशन के आकार हैं। फिर iPad के लिए ग्राफिक्स एक तीसरे आकार हैं।
नीचे प्रत्येक डिवाइस के लिए पिक्सेल संबंध का सारांश दिया गया है।
iPad: 1024 पिक्सेल x 768 पिक्सेल x 132 रिज़ॉल्यूशन
iPhone 4: 960 पिक्सल x 640 पिक्सल x 326 रिज़ॉल्यूशन
iPhone 3G: 480 पिक्सल x 320 पिक्सल x 163 रिज़ॉल्यूशन
आप सोच रहे होंगे कि प्रत्येक डिवाइस का एक अलग रिज़ॉल्यूशन क्यों होता है। रिज़ॉल्यूशन पिक्सेल प्रति इंच की संख्या है। प्रत्येक डिवाइस के लिए रिज़ॉल्यूशन में अंतर पिक्सेल प्रति इंच की घनत्व का प्रतिबिंब है। उदाहरण के लिए, आईपैड का देखने का क्षेत्र 7.76 इंच x 5.82 इंच है और पिक्सल का आयाम 1024 x 768 है। परिणाम 132 संकल्प है।
रिज़ॉल्यूशन और परिणाम स्क्रीन आकार
72 रेस में 1024 x 768, 10.66 इंच से 14.22 इंच होगा
१०२ रे पर १०२४ x x.६, inches. inches६ इंच से inches. inches६ इंच होगा
तो, iOS डिवाइस 1024 x 768 पिक्सेल लेती है, जो आपकी कंप्यूटर स्क्रीन पर 10.66 इंच से 14.22 इंच प्रदर्शित होगी, और iPad पर उन्हें 7.76 इंच से 5.82 इंच तक संकुचित कर देती है। यह संपीड़न यही है कि आईपैड और अन्य उपकरणों में इतनी शानदार स्क्रीन डिस्प्ले है और यह भी कि क्यों इसका रिज़ॉल्यूशन 132 है।
कॉपीराइट 2018 एडोब सिस्टम्स शामिल। सभी अधिकार सुरक्षित। Adobe उत्पाद स्क्रीन शॉट (ओं) को Adobe सिस्टम शामिल से अनुमति के साथ पुनर्मुद्रित किया गया। Adobe, Photoshop, Photoshop एल्बम, Photoshop तत्व, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, आतिशबाजी, योगदान, कैप्टिनेट, फ्लैश कैटालिस्ट और फ्लैश पेपर संयुक्त राज्य अमेरिका और / या अन्य देशों में शामिल Adobe Systems का या तो [a] पंजीकृत ट्रेडमार्क [s] या ट्रेडमार्क [s] है।
Apple, Motion, iBooks लेखक, GarageBand, TextEdit, Pages, iMovie और Mac, Apple Inc. के ट्रेडमार्क हैं, जो अमेरिका और अन्य देशों में पंजीकृत हैं। CoffeBreakBlog एक स्वतंत्र प्रकाशन है और इसे अधिकृत, प्रायोजित या अन्यथा Apple Inc. द्वारा अनुमोदित नहीं किया गया है। अनुमति द्वारा उपयोग किया गया स्क्रीनशॉट।
वीडियो निर्देश: Week 0 (अप्रैल 2024).